如何用Flash轻松制作吸引人的进度条
如何利用Flash制作进度条

在Flash制作过程中,进度条是一个常见且实用的元素,它可以为用户提供加载或处理过程中的即时反馈。通过巧妙地设计进度条,不仅可以提升用户体验,还能使作品更加专业和富有吸引力。本文将从基本概念、设计步骤、技巧优化和实际应用等多个维度,详细介绍如何利用Flash制作进度条。

一、基本概念
进度条,通常表现为一个水平或垂直的条形图,用于展示某项任务(如文件加载、视频播放、数据下载等)的完成进度。在Flash中,进度条通常由一个背景条、一个前景条(表示当前进度)和一个可选的文本标签(显示百分比或剩余时间)组成。

二、设计步骤
1. 准备工作
在开始制作进度条之前,首先需要确定进度条的外观和风格,这包括颜色、形状、字体等。此外,还需要确定进度条更新的逻辑,即何时开始更新、何时结束,以及更新的频率。
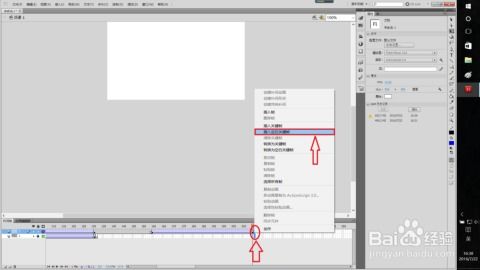
2. 创建图形元素
在Flash中,可以使用绘图工具(如铅笔、线条、矩形等)或导入外部图像来创建进度条的图形元素。通常,背景条和前景条会使用不同的颜色或图案进行区分。
背景条:作为进度条的容器,背景条通常是一个静态的图形元素。可以是一个简单的矩形,也可以是具有更复杂形状和纹理的图形。
前景条:表示当前进度的部分,通常会根据任务的完成情况进行动态调整。前景条的长度会随着进度的增加而增加,从而直观地显示任务的完成情况。
文本标签:用于显示进度的具体数值(如百分比或剩余时间)。可以通过文本框控件或动态文本字段来实现。
3. 编写脚本
为了实现进度条的动态更新,需要编写相应的ActionScript脚本。以下是一个简单的示例脚本,用于模拟文件加载过程中的进度条更新:
```actionscript
// 创建一个空的MovieClip用于容纳进度条元素
var progressBar = this.createEmptyMovieClip("progressBar", this.getNextHighestDepth());
// 绘制背景条
progressBar.beginFill(0xC0C0C0); // 设置背景条颜色
progressBar.moveTo(50, 50); // 设置起始位置
progressBar.lineTo(250, 50); // 设置结束位置
progressBar.lineTo(250, 70); // 设置高度
progressBar.lineTo(50, 70); // 闭合图形
progressBar.endFill(); // 完成绘制
// 创建前景条(初始长度为0)
var progressFill = progressBar.createEmptyMovieClip("progressFill", progressBar.getNextHighestDepth());
progressFill.lineStyle(0); // 隐藏边框
// 创建一个文本框用于显示进度百分比
var progressText = this.createTextField("progressText", this.getNextHighestDepth(), 70, 45, 200, 30);
progressText.text = "0%"; // 初始文本
progressText.selectable = false; // 禁止用户选择文本
progressText.border = false; // 隐藏文本框边框
progressText.backgroundColor = 0xFFFFFF; // 设置背景颜色(可选)
// 模拟加载过程(假设总加载时间为5秒)
var totalLoadTime = 5000; // 总加载时间(毫秒)
var startTime = getTimer(); // 记录开始时间
// 创建一个定时器用于更新进度条
this.onEnterFrame = function() {
var elapsedTime = getTimer() - startTime; // 计算已用时间
var progress = elapsedTime / totalLoadTime; // 计算进度(0到1之间)
// 更新前景条长度
progressFill._width = progress * (progressBar._width - 10); // 减去一定的边距以保持美观
// 更新文本标签
progressText.text = Math.round(progress * 100) + "%"; // 显示百分比
// 当加载完成时停止定时器
if (progress >= 1) {
delete this.onEnterFrame; // 清除定时器
progressText.text = "加载完成!"; // 显示完成信息
};
```
三、技巧优化
1. 平滑动画
为了使进度条的更新看起来更加平滑,可以增加更新频率(如每秒更新多次)或使用缓动函数来减少动画的突兀感。
2. 自定义样式
通过修改背景条、前景条和文本标签的样式,可以创建出符合项目需求的个性化进度条。例如,可以使用渐变颜色、圆角矩形或自定义字体来增强视觉效果。
3. 响应式布局
为了使进度条在不同屏幕尺寸和分辨率
- 上一篇: 如何将淘宝中差评更改为好评
- 下一篇: 疯狂猜图全答案解析大全
-
 如何用Flash软件来制作一个电子相册?资讯攻略10-29
如何用Flash软件来制作一个电子相册?资讯攻略10-29 -
 如何用Ulead GIF Animator 5轻松制作吸引人的GIF闪图?资讯攻略11-21
如何用Ulead GIF Animator 5轻松制作吸引人的GIF闪图?资讯攻略11-21 -
 如何用FLASH制作“生日快乐”动画?资讯攻略11-11
如何用FLASH制作“生日快乐”动画?资讯攻略11-11 -
 如何轻松制作网页上的Flash动态按钮资讯攻略11-24
如何轻松制作网页上的Flash动态按钮资讯攻略11-24 -
 创建5秒Flash倒计时动画资讯攻略12-03
创建5秒Flash倒计时动画资讯攻略12-03 -
 Flash软件制作电子相册教程资讯攻略11-08
Flash软件制作电子相册教程资讯攻略11-08