如何轻松制作网页上的Flash动态按钮
在网页设计中,动态按钮的加入能够大大提升用户的交互体验。通过使用Flash这款强大的多媒体制作软件,我们可以轻松创建出各种吸引人的动态按钮。本文将多维度地介绍如何在Flash中制作网页动态按钮,从基础操作到高级技巧,全面解析这一过程。

一、准备工作
在开始制作动态按钮之前,你需要确保已经安装了Adobe Flash(或其替代品如Animate)。此外,准备一份清晰的设计稿也是很有帮助的,这样你可以明确按钮的样式、颜色、大小以及在不同状态下的变化。

二、创建按钮元件
1. 打开Flash软件:首先,启动Flash软件,并打开一个新的Flash文档。设置页面大小、背景色等属性,以适应你的网页设计需求。

2. 新建按钮元件:在Flash中,动态按钮通常是通过按钮元件(Button Symbol)来实现的。你可以通过“插入”菜单选择“新建元件”,然后在弹出的对话框中选择“按钮”类型,点击“确定”。

3. 绘制按钮形状:进入按钮元件的编辑窗口,你可以使用工具栏中的矩形工具、椭圆工具、铅笔工具等,根据自己的设计稿绘制按钮的初始形状。例如,你可以绘制一个圆角矩形,并使用油漆桶工具填充颜色。

4. 添加文字:如果按钮上需要显示文字,可以使用文字工具(Text Tool)输入相应的内容。然后,你可以使用箭头工具(Arrow Tool)选择文字,并通过Ctrl+B将其打散,以便应用渐变颜色或其他效果。
三、设置按钮的不同状态
按钮元件通常有四种状态:Up(正常状态)、Over(鼠标悬停状态)、Down(按下状态)和Hit(点击区域)。你可以通过时间轴上的不同帧来设置这些状态。
1. Up状态:这是按钮的默认状态。你应该在这里绘制按钮的正常外观。
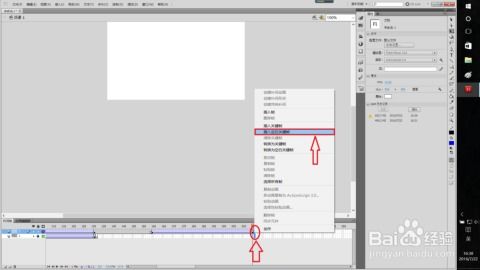
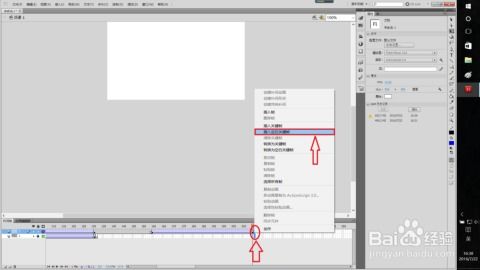
2. Over状态:当鼠标悬停在按钮上时,按钮的外观会发生变化。你可以在时间轴的Over帧上插入关键帧(右键点击时间轴,选择“插入关键帧”),然后修改按钮的属性,比如改变颜色、大小或者添加一些动态效果。
3. Down状态:当鼠标按下按钮时,通常会显示另一种外观。同样地,在Down帧上插入关键帧,并调整按钮的属性。例如,你可以使按钮略微缩小,或者改变颜色以表示被按下。
4. Hit状态:Hit帧定义了按钮的可点击区域。通常,你会将Hit帧设置为与Up状态相同,以确保整个按钮区域都是可点击的。然而,你也可以根据需要调整Hit帧的大小和形状。
四、添加动态效果
为了使按钮更加吸引人,你可以添加一些动态效果,比如渐变颜色、动画过渡等。
1. 颜色渐变:你可以使用油漆桶工具的渐变填充功能,为按钮的不同部分应用不同的颜色渐变。这样,当鼠标悬停或按下按钮时,颜色的变化会显得更加平滑和自然。
2. 动画过渡:在Over和Down帧之间,你可以插入补间动画(Tween Animation),使按钮在状态切换时有一个平滑的过渡效果。例如,你可以设置按钮在鼠标悬停时逐渐变大,并在鼠标离开时逐渐恢复到原始大小。
3. 动态文字:除了按钮的形状和颜色,你还可以为按钮上的文字添加动态效果。例如,当鼠标悬停在按钮上时,文字可以逐渐变大或变色,以吸引用户的注意。
五、添加交互功能
制作动态按钮的最终目的是增加用户的交互体验。因此,你需要为按钮添加相应的交互功能,比如链接到网页的其他部分、提交表单等。
1. 添加链接:在按钮的Release动作上添加“Get URL”动作,并指定要链接到的URL。这样,当用户点击按钮时,就会跳转到指定的网页。
2. 表单提交:如果你的按钮用于提交表单,你可以在按钮的Release动作上添加“Submit Form”动作,并指定要提交的表单名称。
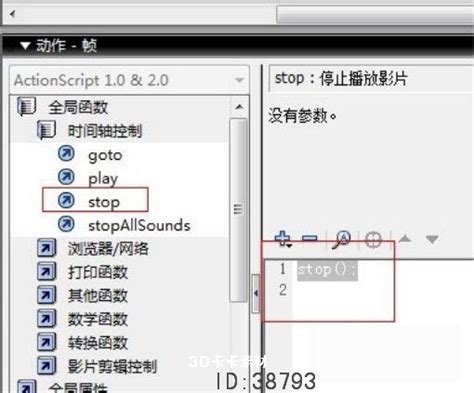
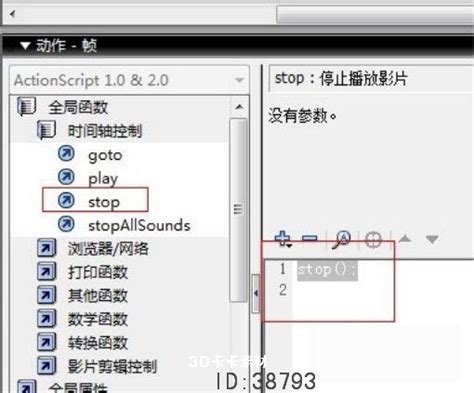
3. 其他交互:除了链接和表单提交,你还可以为按钮添加其他类型的交互功能,比如显示/隐藏元素、播放/暂停音频等。这些功能都可以通过ActionScript脚本来实现。
六、测试和导出
在完成按钮的制作后,你需要进行测试以确保其正常工作。你可以通过Flash的“控制”菜单选择“启用按钮”(Enable Buttons)来激活按钮功能,并在工作页面中进行测试。
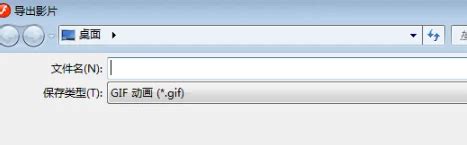
如果测试结果满意,你可以将按钮导出为适用于网页的格式。通常,你会将按钮导出为SWF文件,并在网页中通过HTML嵌入。此外,你还可以将按钮导出为PNG、JPEG等图像格式,以便在其他类型的网页设计中使用。
七、高级技巧
除了基本的按钮制作技巧外,你还可以尝试一些高级技巧来进一步提升按钮的吸引力和功能性。
1. 多层按钮:通过创建多个按钮元件并将其叠加在一起,你可以制作出具有更复杂外观和动态效果的按钮。例如,你可以在一个按钮上添加阴影、高光等效果来增强立体感。
2. 声音效果:为按钮添加声音效果可以使其更加生动。你可以在按钮的Release动作上添加“Play Sound”动作,并指定要播放的声音文件。
3. 自定义鼠标指针:你可以为按钮设置自定义的鼠标指针形状和颜色,以使其与按钮的外观更加协调。
4. 响应式设计:为了使按钮在不同设备和屏幕尺寸上都能良好显示,你可以采用响应式设计技术。例如,你可以使用ActionScript脚本来检测用户的屏幕尺寸,并根据需要调整按钮的大小和位置。
结语
通过本文的介绍,你应该已经掌握了在Flash中制作网页动态按钮的基本方法和技巧。从准备工作到最终导出,每一个步骤都至关重要。同时,通过尝试一些高级技巧,你可以进一步提升按钮的吸引力和功能性。希望这些知识和技巧能够帮助你在网页设计中创造出更加出色的动态按钮!
- 上一篇: 仙剑奇侠传3游戏所有结局的剧情是什么?
- 下一篇: 轻松解决iPhone13手机QQ频繁闪退问题!
-
 如何制作并添加FLASH透明按钮的播放代码?资讯攻略11-12
如何制作并添加FLASH透明按钮的播放代码?资讯攻略11-12 -
 轻松学会:制作Flash最简单动画的步骤资讯攻略11-27
轻松学会:制作Flash最简单动画的步骤资讯攻略11-27 -
 Flash软件制作电子相册教程资讯攻略11-08
Flash软件制作电子相册教程资讯攻略11-08 -
 寻找Flash8注册码,一键获取!资讯攻略03-22
寻找Flash8注册码,一键获取!资讯攻略03-22 -
 掌握Flash动画制作:从零开始的实战教程资讯攻略10-31
掌握Flash动画制作:从零开始的实战教程资讯攻略10-31 -
 如何让Flash背景变透明及调整透明度资讯攻略02-05
如何让Flash背景变透明及调整透明度资讯攻略02-05