掌握Flash动画制作:从零开始的实战教程
在开始学习Flash实例教程之前,让我们先了解一下Flash的基础知识。Flash,最初由Macromedia公司开发,后被Adobe公司收购,是一款强大的多媒体动画创作工具。它能够帮助设计师和开发者创建矢量图形、动画效果、交互式网页内容和多媒体应用程序。无论是制作简单的横幅广告、复杂的动画短片,还是开发互动游戏,Flash都能提供丰富的功能和灵活的工具。

Flash界面介绍
打开Adobe Flash Professional(通常简称为Flash),你会看到一个典型的创作界面。这个界面主要由几个关键部分组成:菜单栏、工具栏、时间轴、属性面板、舞台和工作区。

菜单栏:提供常用的文件操作、编辑、视图、插入、修改、文本、窗口和帮助等菜单项。

工具栏:包含常用的绘图和编辑工具,如选择工具、铅笔工具、线条工具、矩形工具、椭圆工具、文本工具等。
时间轴:用于组织和控制动画的层次和帧。时间轴由图层和帧组成,每个图层可以包含多个帧,每个帧代表动画中的一个时间点。
属性面板:显示和修改选定对象的属性,如位置、大小、颜色、透明度、旋转等。
舞台:即工作区,是显示动画内容的区域,也是你进行创作的主要区域。
面板组:包括库、动作、对齐、信息等多个面板,用于管理和优化你的项目。
创建简单动画
现在,我们来创建一个简单的Flash动画实例:一个跳动的心脏。
1. 新建文档:
打开Flash,选择“文件”>“新建”>“Flash文档”。
设置文档的宽度、高度和背景颜色。
2. 绘制心脏形状:
在工具栏中选择“椭圆工具”,在舞台上绘制一个圆形,作为心脏的一部分。
使用“选择工具”调整圆形,使其变得更像心脏的左半部分。
复制并粘贴(Ctrl+C,Ctrl+V)这个形状,然后使用“变形工具”将其翻转,作为心脏的右半部分。
将两个形状组合在一起,形成一个完整的心脏形状。
3. 创建关键帧动画:
在时间轴中,右键点击当前图层的第一帧,选择“转换为关键帧”。
复制心脏形状,然后在舞台上对其进行稍微的变形,比如让它变大一些。
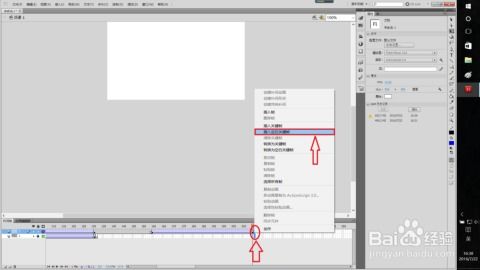
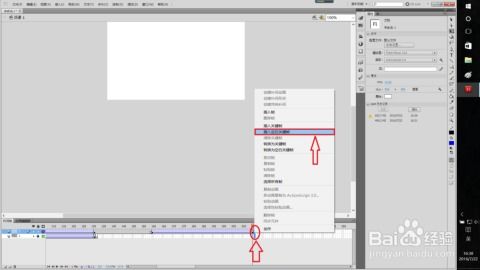
将时间轴拖动到第10帧,右键点击并选择“插入关键帧”。
将变形后的心脏形状粘贴到第10帧的舞台上。
现在,你应该在两个关键帧之间看到一个淡蓝色的箭头,表示这两个关键帧之间有一个补间动画。
4. 预览动画:
点击时间轴下方的“播放”按钮,你将看到一个跳动的心脏动画。
5. 导出动画:
当动画制作完成后,你可以通过“文件”>“导出”>“导出影片”来保存你的作品。
选择导出格式(如SWF、GIF、MP4等),并设置输出参数。
添加交互性
为了让动画更加有趣和互动,你可以使用ActionScript(Flash的编程语言)来添加交互性。以下是一个简单的例子:点击按钮后,心脏跳动速度加快。
1. 插入按钮:
在工具栏中选择“按钮工具”,在舞台上绘制一个按钮。
在属性面板中,可以为按钮设置不同的状态和外观(如正常、悬停、按下和禁用)。
2. 添加ActionScript代码:
选择按钮,然后按F9打开动作面板。
在动作面板中输入以下代码:
```actionscript
stop(); // 停止当前播放的动画
button.addEventListener("click", function() {
var heartLayer = this.heartLayer; // 假设你的心脏动画在时间轴的图层名为“heartLayer”
var frameRate = heartLayer.frameRate; // 获取当前帧率
heartLayer.frameRate *= 2; // 将帧率加倍
});
```
注意:在代码中,你需要确保图层名“heartLayer”与你的实际图层名相匹配。此外,如果图层名包含空格或特殊字符,你需要使用引号将其括起来。
3. 设置图层名称:
回到时间轴,右键点击包含心脏动画的图层,选择“属性”。
在弹出的图层属性对话框中,为图层设置一个合适的名称(如“heartLayer”)。
4. 测试交互性:
点击“控制”>“测试影片”来预览你的动画。
在预览窗口中,点击按钮,你应该会看到心脏跳动速度加快。
优化和导出
在动画制作和交互性添加完成后,你需要对作品进行优化和导出。
- 上一篇: DNF精灵骑士星辰之光86级二觉高效刷图加点攻略
- 下一篇: 揭秘:轻松开启QQ空间宝箱的实用方法
-
 从零开始掌握CorelDRAW:打造精美交通标志的实战教程资讯攻略11-12
从零开始掌握CorelDRAW:打造精美交通标志的实战教程资讯攻略11-12 -
 Flash软件制作电子相册教程资讯攻略11-08
Flash软件制作电子相册教程资讯攻略11-08 -
 全面掌握二维动画制作:实战教程指南资讯攻略11-03
全面掌握二维动画制作:实战教程指南资讯攻略11-03 -
 如何从零开始?初学者必备的手绘漫画入门教程攻略资讯攻略11-29
如何从零开始?初学者必备的手绘漫画入门教程攻略资讯攻略11-29 -
 Flash CS4一步一步安装指南资讯攻略10-31
Flash CS4一步一步安装指南资讯攻略10-31 -
 如何在QQ空间设置免费的Flash动画模块?资讯攻略11-17
如何在QQ空间设置免费的Flash动画模块?资讯攻略11-17