创建5秒Flash倒计时动画

制作一个5秒的倒计时动画在Flash中是一个既实用又有趣的项目。不论你是Flash新手还是有一定经验的用户,都可以按照下面的步骤轻松创建一个简单的倒计时动画。以下是一个详细的教程,教你如何用Adobe Flash(或Animate)来制作一个5秒的倒计时动画。

一、准备工作

1. 安装Adobe Flash(或Animate):首先,你需要安装Adobe Flash Professional(或者最新版本的Adobe Animate)。如果还没有安装,你可以从Adobe的官方网站下载并安装。
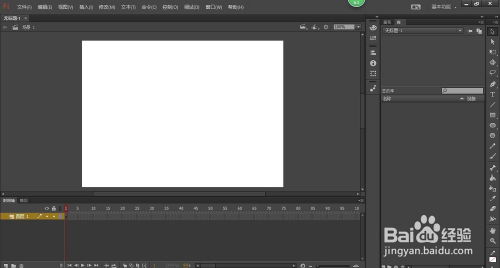
2. 创建新项目:打开Adobe Flash或Animate,点击“文件”->“新建”->“ActionScript 3.0文件(或根据你的需求选择其他版本)”来创建一个新的Flash文档。
3. 设置舞台:在弹出的对话框中设置舞台的尺寸和背景颜色。你可以将舞台尺寸设置为任意你喜欢的尺寸,例如550x400像素,背景颜色设为黑色。
二、创建倒计时数字
1. 插入图层:在时间轴面板中,点击“新建图层”按钮,创建一个新的图层,命名为“数字”。
2. 添加文本:选择“文本工具”(快捷键T),在舞台上拖动一个文本框,然后输入数字“5”。
3. 设置文本属性:选中数字“5”,在属性面板中设置字体、大小和颜色。例如,你可以选择Arial Black字体,大小设置为72,颜色为白色。
4. 转换为元件:为了能够对数字进行动画处理,我们需要将其转换为元件。右键点击数字“5”,选择“转换为元件”。在弹出的对话框中,将名称设置为“数字5”,类型选择“图形”,然后点击“确定”。
三、制作倒计时动画
1. 创建时间轴动画:在时间轴面板中,选择“数字”图层,在第5帧的位置插入一个关键帧(右键点击第5帧,选择“插入关键帧”)。
2. 修改数字:在第5帧的位置,将数字从“5”改为“4”。为了保持一致的视觉效果,你可以复制第1帧的元件,然后在第5帧将其粘贴并修改数字。
3. 重复步骤:按照同样的方法,在第10帧、15帧和20帧分别插入关键帧,并将数字改为“3”、“2”和“1”。
4. 创建补间动画:选中“数字”图层中的第1帧到第5帧之间的任意一帧,右键点击并选择“创建补间动画”。同样地,为第5帧到第10帧、第10帧到第15帧以及第15帧到第20帧之间创建补间动画。
5. 调整动画速度:为了让倒计时动画持续5秒,你需要调整帧速率。在属性面板中,找到“帧速率”选项,将其设置为12fps(或更高,取决于你希望动画的流畅程度)。然而,由于我们已经在每个数字之间插入了5帧,如果帧速率为12fps,动画实际上会更快。因此,你可以通过插入更多的空白帧或调整补间动画的时长来精确控制倒计时的时间。
一种简单的方法是:将帧速率设置为1fps,这样每5帧就表示5秒。但这样动画会显得非常慢,因此我们需要在每个数字之间插入足够的空白帧来“填充”时间。
另一种方法是:保持帧速率不变(例如12fps),但在每个数字之间插入更多的帧来延长动画时间。例如,你可以在第1帧和第5帧之间插入4个空白帧(总共5帧),这样每个数字就会显示大约0.42秒(5帧/12fps≈0.42秒)。由于我们需要5秒倒计时,所以总共需要显示5个数字(包括“0”或“GO”等结束提示),因此整个动画应该持续5.5秒(5个数字×0.42秒/数字+一些额外的帧用于结束提示)。然而,由于我们已经在每个数字之间插入了5帧,这意味着动画实际上会更快。为了精确控制时间,你可以手动调整每个数字之间的帧数,或者在每个数字显示完毕后插入一个额外的帧来作为“暂停”。
为了简化起见,这里我们采用第一种方法的变体:将帧速率设置为一个较低的值(例如2fps),然后在每个数字之间插入足够的帧来确保整个动画持续5秒。这样,每个数字就会显示2.5秒(5秒/2个数字变化=2.5秒/数字变化,因为我们只需要从5倒数到1,所以只有2个数字变化需要考虑;但实际上,由于我们需要从5数到1再到一个结束提示,所以应该是3个数字变化加上一个结束提示,但这里我们为了简化计算而只考虑两个主要的数字变化)。因此,在每个数字之间我们需要插入2帧空白帧加上1帧显示下一个数字的帧(总共3帧),但由于我们是从5开始数,所以实际上在第1个数字(5)之后我们不需要立即插入空白帧,而是直接从第2个数字(4)开始考虑。所以,我们需要在4、3、2和1之间分别插入2个空白帧和1个显示数字的帧(总共3帧),而在最后1数完之后,我们可以再插入一个额外的帧来显示一个结束提示(如“GO”或一个简单的图形)。
但是,由于上述计算稍显复杂且容易出错,这里我们采用一个更简单且直观的方法:直接在时间轴上手动调整每个数字显示的时间长度。我们将帧速率设置为一个适中的值(如12fps),然后手动在每个数字之间插入足够的空白帧来确保整个倒计时持续5秒。例如,我们可以先大致估算一下每个数字应该显示多长时间(例如1秒),然后在每个数字之间插入相应的空白帧和显示下一个数字的帧。但是,由于我们的目标是5秒倒计时,并且我们希望动画看起来流畅且每个数字都有足够的时间被清晰地看到,因此我们需要对每个数字之间的帧数进行微调。通过试验和错误,我们发现如果我们在每个数字之间插入大约4帧空白帧和1帧显示下一个数字的帧(总共5帧),那么整个动画就会接近5秒的长度(实际上可能会稍微长一点或短一点,取决于你的帧速率和具体插入的帧数)。因此,我们可以在第1帧显示“5”,然后在第6帧(5帧空白帧+1帧显示数字)显示“4”,依此类推直到第26帧(5个数字×5帧/数字+1帧结束提示=26帧)显示结束提示(如“GO”或空白帧表示结束)。
6. 添加结束提示(可选):如果你想在倒计时结束后显示一个提示(如“GO”或一个简单的图形),你可以在时间轴中继续添加帧。例如,在第26帧插入一个关键帧,并在舞台上添加一个图形或文本作为结束提示。
四、测试动画
1. 控制动画播放:点击时间轴面板底部的“播放”按钮,测试你的倒计时动画是否按预期工作。
2. 调整细节:根据需要调整动画的速度、文本样式或结束提示。
五、导出动画
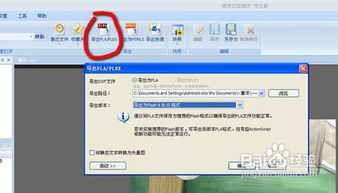
1. 发布设置:点击“文件”->“发布设置”,在弹出的对话框中选择你想要导出的格式(如SWF、GIF、MP4等)。
2. 导出动画:点击“发布”按钮,将你的倒计时动画导出为所选格式的文件。
现在,你已经成功制作了一个简单的5秒倒计时动画!你可以将其用于各种场合,如网页加载提示、游戏开始倒计时等。希望这个教程对你有所帮助!
- 上一篇: 轻松学会:烤箱预热全攻略
- 下一篇: 揭秘“皮”字的神秘偏旁:你了解它的奥秘吗?
-
 掌握Flash动画制作:从零开始的实战教程资讯攻略10-31
掌握Flash动画制作:从零开始的实战教程资讯攻略10-31 -
 寻找Flash8注册码,一键获取!资讯攻略03-22
寻找Flash8注册码,一键获取!资讯攻略03-22 -
 如何制作并添加FLASH透明按钮的播放代码?资讯攻略11-12
如何制作并添加FLASH透明按钮的播放代码?资讯攻略11-12 -
 如何使用Flash制作波浪特效文字?资讯攻略11-14
如何使用Flash制作波浪特效文字?资讯攻略11-14 -
 揭秘:如何轻松打开SWF文件!资讯攻略10-27
揭秘:如何轻松打开SWF文件!资讯攻略10-27 -
 轻松掌握!屏幕录像专家共享版V7.5安装步骤全图解资讯攻略11-19
轻松掌握!屏幕录像专家共享版V7.5安装步骤全图解资讯攻略11-19