如何在网页中添加DW滚动文字代码?
2024-11-03 11:04:05
`标签内添加以下代码:
```html
滚动文字示例
这是滚动的文字效果!
```
`behavior="scroll"`:设置滚动行为,可以是`scroll`(连续滚动)、`slide`(滑动一次后停止)或`alternate`(来回滚动)。
`direction="left"`:设置滚动方向,可以是`left`、`right`、`up`或`down`。
`scrollamount="3"`:设置滚动速度,数值越大滚动越快。
方法二:使用CSS动画(推荐)
使用CSS动画可以创建更加灵活和可控的滚动效果,且兼容性和可维护性更好。
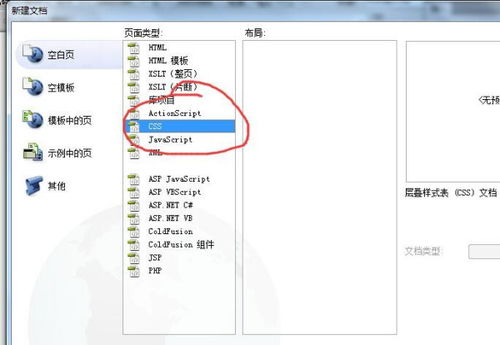
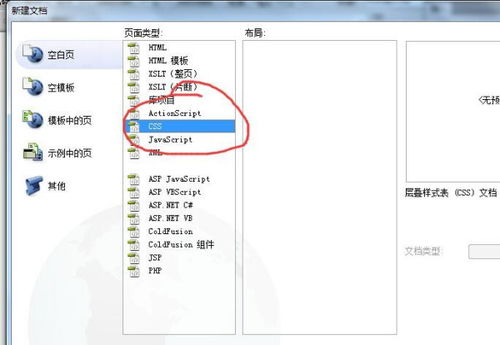
1. 打开DW并新建一个HTML文件。
2. 在`
`标签内添加CSS样式:
```html
滚动文字示例
.scroll-text {
width: 100%;
overflow: hidden;
white-space: nowrap;
box-sizing: border-box;
.scroll-text span {
display: inline-block;
padding-left: 100%;
animation: scrollText 10s linear infinite;
@keyframes scrollText {
0% {
transform: translateX(100%);
100% {
transform: translateX(-100%);
这是使用CSS动画实现的滚动文字效果!
- 上一篇: 自制婴儿肉松的详细步骤
- 下一篇: 七雄争霸过关斩将玩法详解
相关下载
相关攻略
-
 如何在HTML中为页面添加滚动条?资讯攻略11-10
如何在HTML中为页面添加滚动条?资讯攻略11-10 -
 如何用CSS自定义并调整可改变大小的div滚动条样式资讯攻略11-12
如何用CSS自定义并调整可改变大小的div滚动条样式资讯攻略11-12 -
 创意闪字制作秘籍:打造独特非主流风格资讯攻略11-04
创意闪字制作秘籍:打造独特非主流风格资讯攻略11-04 -
 如何制作并添加FLASH透明按钮的播放代码?资讯攻略11-12
如何制作并添加FLASH透明按钮的播放代码?资讯攻略11-12 -
 轻松学会:如何在论坛发帖中添加超链接资讯攻略10-23
轻松学会:如何在论坛发帖中添加超链接资讯攻略10-23 -
 轻松掌握:惠普M277dw激光打印机硒鼓更换指南资讯攻略11-03
轻松掌握:惠普M277dw激光打印机硒鼓更换指南资讯攻略11-03