如何在HTML中为页面添加滚动条?
2024-11-10 20:31:03
`标签默认设置了`overflow: auto`,这意味着当页面内容超出视口时,浏览器会自动添加滚动条。然而,在某些情况下,你可能希望显式设置这一属性:
```html
添加滚动条示例
body {
font-family: Arial, sans-serif;
height: 200vh; /* 让页面高度超出视口,以便触发滚动条 */
overflow: auto; /* 明确设置滚动条行为 */
这是一个测试页面
这里有一些内容,使得页面足够长,从而触发滚动条。
```
给特定容器添加滚动条
更多时候,我们可能需要为特定的容器(如`
`)添加滚动条,而非整个页面。这时,可以直接在CSS中对这些容器设置`overflow`属性:
```html
特定容器滚动条示例.scrollable-container {
width: 300px;
height: 200px;
border: 1px solid ccc;
overflow: auto; /* 设置容器内容溢出时显示滚动条 */
.content {
width: 600px; /* 内容宽度超出容器宽度 */
height: 400px; /* 内容高度超出容器高度 */
background-color: f9f9f9;
特定容器滚动条示例
这里是一些超出容器大小的内容,尝试滚动查看。
- 上一篇: 掌握秘诀:如何让花生米炸得酥脆可口
- 下一篇: 中国移动APP如何缴纳话费?
相关下载
相关攻略
-
 如何在网页中添加DW滚动文字代码?资讯攻略11-03
如何在网页中添加DW滚动文字代码?资讯攻略11-03 -
 如何用CSS自定义并调整可改变大小的div滚动条样式资讯攻略11-12
如何用CSS自定义并调整可改变大小的div滚动条样式资讯攻略11-12 -
 如何在Photoshop中为图片添加水印?资讯攻略11-23
如何在Photoshop中为图片添加水印?资讯攻略11-23 -
 如何在Word文档中为图片添加超级链接?资讯攻略11-04
如何在Word文档中为图片添加超级链接?资讯攻略11-04 -
 在页眉中高效添加横线的方法资讯攻略10-24
在页眉中高效添加横线的方法资讯攻略10-24 -
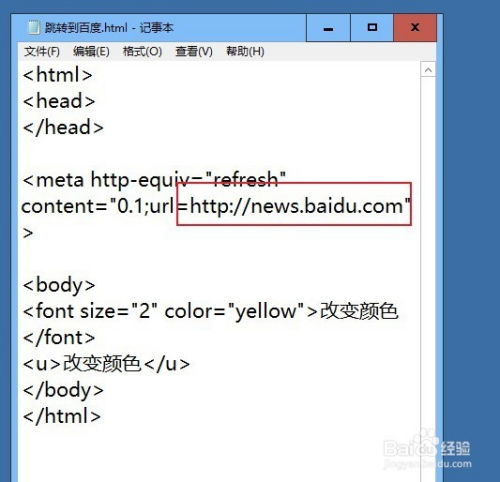
 HTML如何实现网页跳转?资讯攻略10-26
HTML如何实现网页跳转?资讯攻略10-26