如何用CSS自定义并调整可改变大小的div滚动条样式
2024-11-12 20:11:03
小
中
大
function changeScrollbarSize(size) {
const div = document.getElementById('scrollableDiv');
div.classList.remove('scrollbar-small', 'scrollbar-medium', 'scrollbar-large');
div.classList.add(`scrollbar-${size}`);
// 这里还需要计算并更新scrollbar-position和scrollbar-height的值
// 由于篇幅限制,这里不展开实现细节
- 上一篇: 如何申请百度地图认证
- 下一篇: 郑州长城宽带100兆:极速网络体验深度测评
相关下载
相关攻略
-
 如何在Photoshop中绘制箭头资讯攻略11-27
如何在Photoshop中绘制箭头资讯攻略11-27 -
 如何调整Windows 7图标大小资讯攻略11-27
如何调整Windows 7图标大小资讯攻略11-27 -
 如何自定义工具条的设置或步骤是什么?资讯攻略11-05
如何自定义工具条的设置或步骤是什么?资讯攻略11-05 -
 自定义'file'输入框样式资讯攻略11-11
自定义'file'输入框样式资讯攻略11-11 -
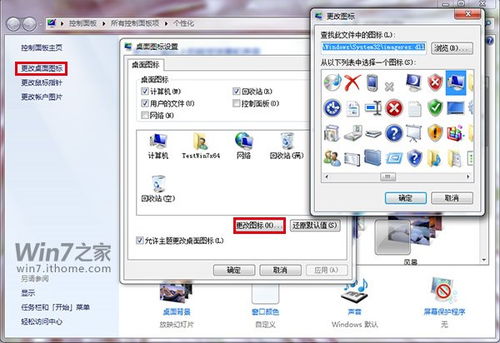
 让Windows 7焕新颜:轻松自定义文件夹图标样式资讯攻略11-15
让Windows 7焕新颜:轻松自定义文件夹图标样式资讯攻略11-15 -
 如何用iTunes为iPhone8/10设置自定义铃声?资讯攻略11-15
如何用iTunes为iPhone8/10设置自定义铃声?资讯攻略11-15