如何用PS绘制引线标注?
在设计、插画或任何视觉创作领域,细节往往决定成败。而引线标注,作为一种直观且有效的信息传递方式,能够让你的作品更加专业、易于理解。想象一下,当你精心制作的设计稿需要向客户或团队成员解释某个特定元素或细节时,一个清晰、美观的引线标注无疑会大大增强沟通效率。今天,我们就来一起探索如何在Photoshop(简称PS)中绘制那些既实用又吸引人的引线标注,让你的作品瞬间提升一个档次!

一、认识引线标注的魅力
引线标注,简单来说,就是通过线条和文本框的组合,将观众的注意力引导到画面中的特定位置,并附上必要的说明文字。它们广泛应用于产品设计图、教学演示、漫画解说等多个领域,是设计师和创作者不可或缺的工具之一。

一个好的引线标注不仅能够迅速传达信息,还能在视觉上增添趣味性,使整体设计更加生动、活泼。而Photoshop,凭借其强大的图形处理能力和丰富的工具集,无疑是制作高质量引线标注的理想选择。
二、准备工作:设置你的PS环境
在开始之前,确保你的Photoshop版本是最新的,或者至少是支持基本绘图功能的稳定版本。接下来,简单调整一些设置,让绘图过程更加顺畅:
1. 新建文档:根据你的需求设置文档大小,分辨率一般选择300dpi以保证打印质量。
2. 背景设置:为了演示方便,我们可以选择透明背景,这样标注可以灵活应用于不同背景之上。
3. 工具栏整理:将常用的绘图工具(如画笔、直线、文本框)放在显眼位置,便于快速切换。
三、绘制引线:从基础到创意
1. 直线引线:简洁明了
选择画笔工具:设置合适的笔触大小和硬度,硬度较低的画笔可以绘制出柔和的线条。
绘制直线:按住Shift键,同时拖动鼠标,即可绘制出完美的直线。
调整颜色:通过颜色面板选择与你设计作品相协调的线条颜色,通常使用中性色或对比色以增强视觉效果。
2. 曲线引线:灵活引导
钢笔工具:对于需要弯曲的引线,钢笔工具是最佳选择。点击并拖动鼠标创建第一个锚点,然后继续点击添加更多锚点,通过调整锚点间的曲线来形成自然流畅的线条。
平滑处理:使用“平滑工具”(在路径选择模式下可用)进一步优化曲线,使其更加柔和。
3. 创意元素:让引线不再单调
自定义形状:利用形状工具或自定义形状库,为引线添加箭头、圆圈等装饰元素,使其更加醒目。
纹理与渐变:为引线应用纹理或渐变效果,增加视觉层次感和趣味性。
四、添加标注文本:清晰传达信息
1. 创建文本框
横排文字工具:在需要添加标注的位置点击,输入你的说明文字。
调整文本框:拖动文本框的边角调整大小,确保文字内容完整且易于阅读。
2. 格式化文本
字体与大小:选择与整体设计风格相符的字体,大小要适中,确保在远距离也能清晰辨认。
颜色与对齐:文字颜色应与背景形成鲜明对比,同时保持文本的对齐整洁,提升整体美感。
3. 添加特效
投影与发光:为文本框添加轻微的投影或发光效果,使其更加立体,增强视觉吸引力。
变形文字:对于某些创意项目,可以尝试使用变形文字功能,让标注更加独特。
五、优化与整合:让标注成为作品的一部分
1. 层次管理
图层分组:将相关的引线和文本框放在同一个图层组中,便于管理和调整。
调整图层顺序:确保标注不会遮挡重要信息,必要时调整图层顺序。
2. 透明度调整
适当降低透明度:对于过于突兀的标注,可以适当降低其透明度,使其更好地融入整体设计。
3. 细节打磨
检查错别字:确保所有文字内容准确无误。
清理多余元素:删除不必要的锚点或多余的线条,保持标注的简洁性。
六、实战案例:设计稿中的引线标注
假设我们正在为一款APP的界面设计稿添加引线标注,以解释各个功能按钮的作用。
1. 绘制基础引线:使用直线工具连接每个按钮与其对应的说明位置。
2. 添加创意箭头:在引线的末端添加自定义箭头,指向具体按钮,增强指向性。
3. 创建文本框:在每个按钮旁边放置文本框,输入简洁明了的说明文字。
4. 统一风格:确保所有引线和文本框的颜色
- 上一篇: 贴鼻子游戏怎么玩?
- 下一篇: 轻松学会:如何查看计算机所属的工作组
-
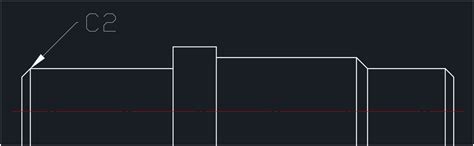
 CAD高效引线标注:快捷键秘籍大公开!资讯攻略11-10
CAD高效引线标注:快捷键秘籍大公开!资讯攻略11-10 -
 PS新手指南:绘制校徽教程资讯攻略02-06
PS新手指南:绘制校徽教程资讯攻略02-06 -
 如何用PS制作照片撕裂效果?资讯攻略11-18
如何用PS制作照片撕裂效果?资讯攻略11-18 -
 如何用PS轻松为图像添加梦幻泡泡效果资讯攻略11-18
如何用PS轻松为图像添加梦幻泡泡效果资讯攻略11-18 -
 CAD技巧:一键速成完美引线资讯攻略10-29
CAD技巧:一键速成完美引线资讯攻略10-29 -
 如何用PS软件更换发型?资讯攻略11-17
如何用PS软件更换发型?资讯攻略11-17