JS中indexOf函数的使用方法
JavaScript中的`indexOf`函数是一个强大的字符串和数组操作方法,它能够帮助我们查找子字符串或元素在父字符串或数组中的位置。这个函数的使用场景广泛,理解其工作原理和多维度应用对于提高编程效率至关重要。接下来,我们将从基本用法、字符串中的应用、数组中的应用以及一些进阶技巧四个方面来探讨`indexOf`函数的使用。

基本用法
`indexOf`函数的基本语法有两种形式,分别适用于字符串和数组。

对于字符串,`indexOf`函数的语法是:

```javascript

string.indexOf(searchValue, fromIndex)
```
其中,`searchValue`是要查找的子字符串,`fromIndex`是可选参数,表示从字符串的哪个索引位置开始查找,默认为0。如果找到了子字符串,则返回其第一次出现的索引;如果没有找到,则返回-1。
对于数组,`indexOf`函数的语法是:
```javascript
array.indexOf(searchElement, fromIndex)
```
这里,`searchElement`是要查找的元素,`fromIndex`同样是可选参数,表示从数组的哪个索引位置开始查找,默认为0。如果找到了元素,则返回其第一次出现的索引;如果没有找到,则返回-1。
字符串中的应用
在字符串处理中,`indexOf`函数有着广泛的应用。以下是一些常见的使用场景:
1. 查找子字符串:
当我们需要判断一个字符串是否包含另一个子字符串时,可以使用`indexOf`。例如:
```javascript
let str = "Hello, world!";
let index = str.indexOf("world");
console.log(index); // 输出:7
```
2. 判断子字符串是否存在:
结合`indexOf`的返回值,可以很容易地判断子字符串是否存在于父字符串中。例如:
```javascript
let str = "Hello, world!";
if (str.indexOf("world") !== -1) {
console.log("Found!");
} else {
console.log("Not found!");
```
3. 查找子字符串的多次出现:
要查找子字符串在父字符串中的所有出现位置,可以结合`indexOf`和循环来实现。例如:
```javascript
let str = "ababcabc";
let searchStr = "abc";
let index = str.indexOf(searchStr);
let indices = [];
while (index !== -1) {
indices.push(index);
index = str.indexOf(searchStr, index + searchStr.length);
console.log(indices); // 输出:[1, 4]
```
4. 处理字符串中的特殊字符:
在处理包含特殊字符的字符串时,`indexOf`同样适用。例如,查找字符串中某个字符的位置:
```javascript
let str = "a1b2c3";
let charIndex = str.indexOf("2");
console.log(charIndex); // 输出:3
```
数组中的应用
在数组处理中,`indexOf`函数同样扮演着重要角色。以下是一些常见的使用场景:
1. 查找元素:
在数组中查找特定元素的位置时,`indexOf`是一个有效的方法。例如:
```javascript
let arr = [1, 2, 3, 4, 5];
let index = arr.indexOf(3);
console.log(index); // 输出:2
```
2. 判断元素是否存在:
同样地,结合`indexOf`的返回值,可以判断元素是否存在于数组中。例如:
```javascript
let arr = [1, 2, 3, 4, 5];
if (arr.indexOf(3) !== -1) {
console.log("Element exists!");
} else {
console.log("Element does not exist!");
```
3. 查找数组中的重复元素:
查找数组中重复元素的位置时,可以使用`indexOf`结合循环。例如:
```javascript
let arr = [1, 2, 3, 2, 4, 3, 5];
let searchElement = 2;
let index = arr.indexOf(searchElement);
let indices = [];
while (index !== -1) {
indices.push(index);
index = arr.indexOf(searchElement, index + 1);
console.log(indices); // 输出:[1, 3]
```
4. 处理嵌套数组:
虽然`indexOf`不能直接用于查找嵌套数组中的元素,
- 上一篇: 原神三界路飨祭·其三:详细任务流程与完美攻略
- 下一篇: 如何快速查询英语六级考试成绩
-
 JS中setInterval函数的全部用法是什么?资讯攻略11-14
JS中setInterval函数的全部用法是什么?资讯攻略11-14 -
 揭秘QQ三国:JS60级强大技能名称是什么?资讯攻略02-21
揭秘QQ三国:JS60级强大技能名称是什么?资讯攻略02-21 -
 10款必备JS图片特效,提升用户体验资讯攻略11-20
10款必备JS图片特效,提升用户体验资讯攻略11-20 -
 掌握getline函数:详细使用方法指南资讯攻略02-02
掌握getline函数:详细使用方法指南资讯攻略02-02 -
 Flash中attachMovie函数怎么使用?资讯攻略11-30
Flash中attachMovie函数怎么使用?资讯攻略11-30 -
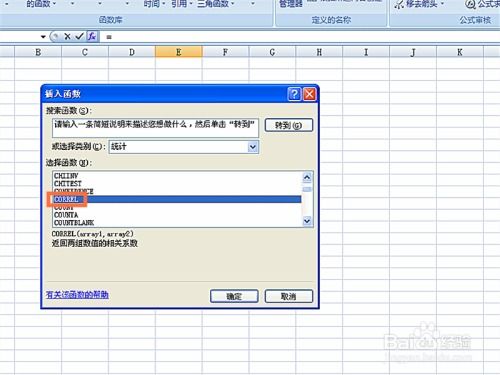
 Excel中如何使用CORREL函数?资讯攻略11-03
Excel中如何使用CORREL函数?资讯攻略11-03