JS中setInterval函数的全部用法是什么?
2024-11-14 10:56:03
let box = document.getElementById('movingBox');
let position = 0;
let moveInterval = setInterval(() => {
position += 2; // 每秒移动20像素(每100毫秒移动2像素)
box.style.left = position + 'px';
if (position >= window.innerWidth) {
clearInterval(moveInterval); // 到达窗口右边界时停止动画
}, 100);
- 上一篇: 手淘福利大放送:速测福气值,赢取超值大福!
- 下一篇: 支付宝蚂蚁森林里的黄色十字标记揭秘
相关下载
相关攻略
-
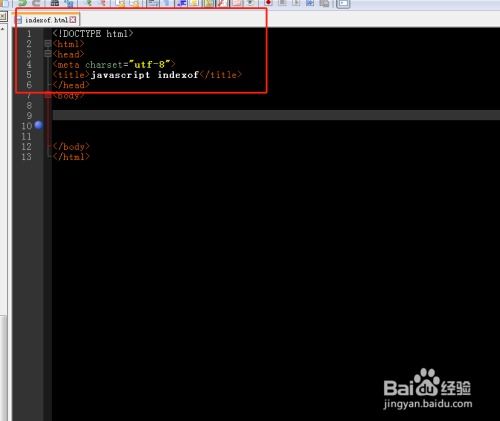
 JS中indexOf函数的使用方法资讯攻略11-05
JS中indexOf函数的使用方法资讯攻略11-05 -
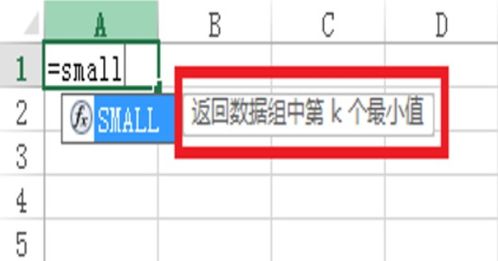
 Excel中Small函数的神奇用法:轻松挖掘数据中的隐藏宝藏资讯攻略11-29
Excel中Small函数的神奇用法:轻松挖掘数据中的隐藏宝藏资讯攻略11-29 -
 掌握getline函数:详细使用方法指南资讯攻略02-02
掌握getline函数:详细使用方法指南资讯攻略02-02 -
 优化使用getline函数的方法资讯攻略01-15
优化使用getline函数的方法资讯攻略01-15 -
 揭秘QQ三国:JS60级强大技能名称是什么?资讯攻略02-21
揭秘QQ三国:JS60级强大技能名称是什么?资讯攻略02-21 -
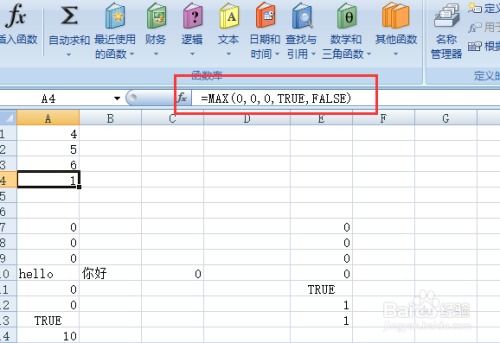
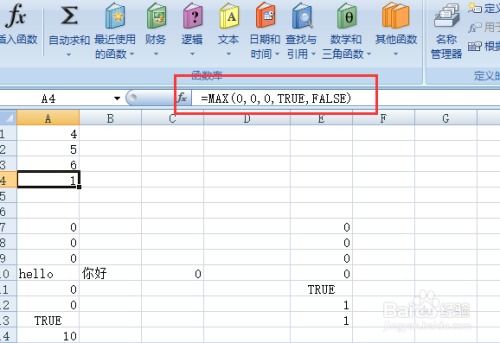
 Excel高效统计:掌握MAX函数,数据找最大值不再愁!资讯攻略10-28
Excel高效统计:掌握MAX函数,数据找最大值不再愁!资讯攻略10-28