打造炫酷QQ空间:实现鼠标跟随特效的实用教程
在这个追求个性化与独特体验的时代,QQ空间作为我们展示自我风格的重要平台,每一个细节都值得我们精心雕琢。其中,鼠标跟随效果以其趣味性和互动性,成为众多用户争相尝试的热门装饰之一。今天,就让我们一起探索如何轻松打造独一无二的QQ空间鼠标跟随效果,让你的空间瞬间脱颖而出,吸引无数点击与关注!

一、认识鼠标跟随效果:个性化空间的点睛之笔
在QQ空间中,鼠标跟随效果是指当鼠标在页面上移动时,会有一个或多个元素(如动画、文字、图片等)紧随鼠标移动,形成一种动态的视觉效果。这种效果不仅能够提升空间的趣味性,还能让访客在浏览过程中感受到更多的互动与惊喜,从而加深对你空间的印象。

二、关键词密度优化:让搜索引擎找到你
在撰写关于QQ空间鼠标跟随效果的指南时,关键词的合理使用至关重要。通过提高关键词密度,可以增加文章在搜索引擎中的可见度,吸引更多潜在用户的点击。以下是一些优化关键词密度的技巧:

1. 标题与正文融合:虽然本文不直接展示标题,但在正文开头就明确提及“QQ空间鼠标跟随怎么做”,既直接回应了用户需求,又有效融入了关键词。

2. 段落分布:在文章的不同段落中自然插入关键词,如“鼠标跟随效果”、“个性化装饰”、“动态视觉效果”等,确保关键词在全文中的均匀分布,同时保持内容的流畅性和可读性。
3. 长尾关键词:除了核心关键词外,还可以使用如“QQ空间鼠标跟随代码”、“如何设置鼠标跟随动画”等长尾关键词,这些关键词更具针对性,有助于吸引更精准的用户群体。
4. 自然融入:避免过度堆砌关键词,而是通过提供有价值的信息和实用的步骤,让关键词自然地融入文章,提升用户体验。
三、文章结构优化:打造引人入胜的阅读体验
一篇优秀的文章,除了内容充实、关键词密度合理外,还需要有清晰的结构和引人入胜的叙述方式。以下是对本文结构的精心设计:
1. 引言部分:以个性化空间装饰为背景,引出鼠标跟随效果的重要性,激发读者兴趣。
2. 核心步骤:详细阐述如何设置QQ空间鼠标跟随效果,包括登录空间、进入设置页面、选择鼠标效果、保存设置等关键步骤,每一步都配以简洁明了的说明,确保读者能够轻松上手。
3. 进阶技巧:介绍如何通过JavaScript代码实现更个性化的鼠标跟随效果,如添加特效、改变鼠标形状、记录鼠标轨迹等,满足高级用户的需求。
4. 注意事项与优化建议:提醒读者在设置过程中可能遇到的问题及解决方案,同时给出优化鼠标跟随效果的建议,如权衡效果与页面加载速度、选择适合的效果以提升用户体验等。
5. 结语部分:总结全文,强调鼠标跟随效果为QQ空间带来的个性化魅力,鼓励读者动手尝试,打造属于自己的独特空间。
四、详细步骤:轻松实现鼠标跟随效果
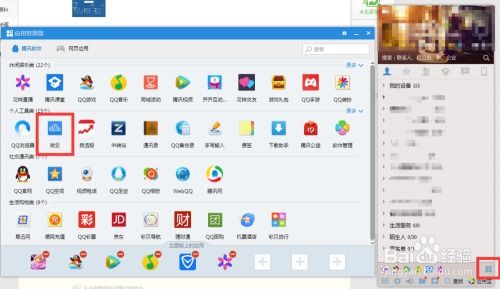
1. 登录QQ空间
首先,打开QQ空间并登录你的账号。确保你的浏览器是最新版本,以便兼容QQ空间的各项功能。
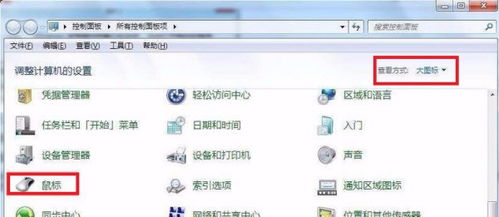
2. 进入设置页面
在页面右上角找到“设置”按钮,点击进入。在设置页面中,寻找“自定义”选项,这是实现个性化装饰的关键入口。
3. 选择鼠标效果
在自定义设置页面中,找到“鼠标效果”或类似选项。点击进入后,你将看到一个丰富多彩的鼠标跟随效果库。这些效果可能包括各种动画、文字、图片等,选择你喜欢的效果,或者根据你的空间主题进行挑选。
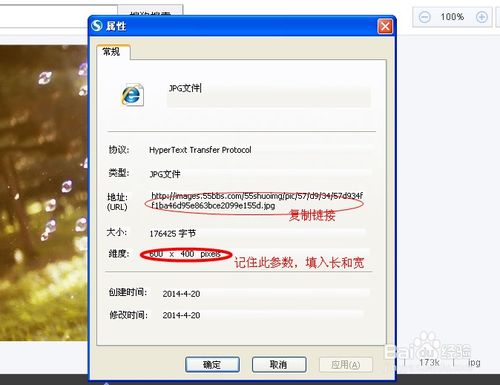
4. 保存设置并预览
选定效果后,点击“保存”按钮。此时,你的QQ空间鼠标跟随效果就已经设置成功了!不妨先预览一下效果,看看是否满足你的期待。
五、进阶技巧:用JavaScript打造个性化鼠标跟随
对于追求极致个性化的你来说,仅仅使用QQ空间自带的效果可能还不够。通过简单的JavaScript代码,你可以实现更加丰富多彩的鼠标跟随效果。
1. 代码基础
首先,你需要了解一些基础的JavaScript知识,如如何获取DOM元素、如何监听鼠标事件等。这些基础知识将帮助你更好地理解并实现自定义的鼠标跟随效果。
2. 实现步骤
获取跟随元素:通过`document.getElementById`或`document.querySelector`等方法获取你想要跟随鼠标移动的元素。
监听鼠标事件:使用`addEventListener`方法监听`mousemove`事件,这样当鼠标移动时,就可以触发相应的处理函数。
更新元素位置:在鼠标事件处理函数中,通过`e.clientX`和`e.clientY`获取鼠标的当前坐标,并将跟随元素的位置设置为这些坐标。
添加特效:为了增加趣味性,你可以在跟随元素上添加各种特效,如旋转、缩放、透明度变化等。这些特效可以通过CSS动画或JavaScript代码实现。
3. 示例代码
以下是一个简单的示例代码,展示了如何实现一个基本的鼠标跟随效果:
```javascript
// 获取跟随元素
var followElement = document.getElementById('followElement');
// 监听鼠标移动事件
document.addEventListener('mousemove', function(e) {
// 更新跟随元素的位置
followElement.style.left = e.clientX + 'px';
followElement.style.top = e.clientY + 'px';
});
```
在这段代码中,我们首先获取了一个ID为`followElement`的DOM元素作为跟随元素。然后,我们监听了`mousemove`事件,并在事件处理函数中更新了跟随元素的位置,使其始终跟随鼠标移动。
六、注意事项与优化建议
兼容性:在设置鼠标跟随效果时,要确保所选效果在你的浏览器和QQ空间版本中都能正常显示。如果遇到兼容性问题,可以尝试更换效果或更新浏览器版本。
性能考虑:过于复杂的鼠标跟随效果可能会增加页面的加载时间和运行负担。因此,在选择效果时,要权衡其美观程度与页面性能之间的关系。
用户体验:虽然鼠标跟随效果能够提升空间的趣味性,但也要避免过度使用或选择过于刺眼的效果,以免对访客造成不必要的干扰或不适。
持续优化:随着QQ空间的不断更新和用户的反馈,你可以不断优化你的鼠标跟随效果,使其更加符合你的空间风格和用户需求。
结语
鼠标跟随效果作为QQ空间个性化装饰的重要组成部分,不仅能够提升空间的趣味性和互动性,还能让访客在浏览过程中感受到更多的惊喜与乐趣。通过本文的介绍,相信你已经掌握了如何轻松实现并优化这一效果的方法。不妨现在就动手尝试吧!让你的QQ空间因鼠标跟随效果而更加独特与魅力四射!
- 上一篇: 《非常主播》中黄基东弹奏的钢琴曲是什么?
- 下一篇: 一键掌握!宽带上网时间查询全攻略【详细步骤】
-
 打造炫酷鼠标拖尾特效,轻松提升操作体验!资讯攻略11-03
打造炫酷鼠标拖尾特效,轻松提升操作体验!资讯攻略11-03 -
 打造个性化QQ空间:轻松设置炫酷背景图教程资讯攻略11-21
打造个性化QQ空间:轻松设置炫酷背景图教程资讯攻略11-21 -
 打造个性化QQ空间:轻松设置炫酷视频背景教程资讯攻略11-25
打造个性化QQ空间:轻松设置炫酷视频背景教程资讯攻略11-25 -
 打造免费精美QQ空间教程资讯攻略11-29
打造免费精美QQ空间教程资讯攻略11-29 -
 QQ空间图片美化技巧:轻松打造炫酷视觉效果资讯攻略11-19
QQ空间图片美化技巧:轻松打造炫酷视觉效果资讯攻略11-19 -
 打造个性化QQ空间皮肤的超实用教程资讯攻略11-24
打造个性化QQ空间皮肤的超实用教程资讯攻略11-24