优化网页字体显示模糊的解决方案
在浏览网页时,你是否遇到过字体显示模糊的情况?这种模糊不仅影响阅读体验,还可能让人感到眼睛疲劳。那么,如何解决网页显示的字体模糊问题呢?下面,我们就从多个角度出发,详细介绍几种有效的方法。

一、调整浏览器设置
浏览器是我们访问网页的窗口,其设置直接影响到网页内容的显示效果。因此,调整浏览器设置是解决字体模糊问题的第一步。

1. 缩放比例

浏览器通常具有缩放功能,可以通过调整网页的整体缩放比例来改变字体大小,进而改善字体显示效果。在大多数浏览器中,你可以通过按住“Ctrl”键并滚动鼠标滚轮来调整缩放比例,或者使用浏览器菜单中的缩放选项。将缩放比例调整到合适的水平,可以使字体更加清晰。

2. 字体平滑

现代浏览器大多具有字体平滑功能,该功能通过算法对字体边缘进行平滑处理,以减少锯齿感。在某些浏览器中,你可以手动开启或调整字体平滑选项。不过需要注意的是,不同浏览器的设置路径可能不同,具体可以参考浏览器的官方文档或在线教程。
二、优化网页代码
作为网页开发者或维护者,优化网页代码是提升字体显示效果的重要手段。以下是一些建议:
1. 使用Web安全字体
Web安全字体是指在大多数用户的计算机上都已安装的字体。使用这些字体可以确保网页在不同浏览器和设备上都能呈现一致的显示效果。常见的Web安全字体包括Arial、Verdana、Times New Roman等。在CSS中,你可以通过`font-family`属性指定字体。
2. 字体大小与行高
字体大小和行高是影响字体可读性的重要因素。过大的字体可能导致内容排版松散,而过小的字体则可能难以阅读。合适的字体大小和行高可以让文字更加紧凑且易于阅读。在CSS中,你可以使用`font-size`和`line-height`属性来设置这些值。
3. 抗锯齿处理
抗锯齿是一种图像处理技术,用于减少图像边缘的锯齿感。在网页设计中,可以通过CSS的`-webkit-font-smoothing`和`-moz-osx-font-smoothing`属性来启用抗锯齿处理。这些属性可以应用于整个网页或特定的文本元素。
4. 使用自定义字体
如果你希望网页使用独特的字体风格,可以考虑使用自定义字体。通过@font-face规则,你可以将自定义字体文件嵌入到网页中,并在CSS中引用它们。不过需要注意的是,自定义字体可能会增加网页的加载时间,因此应谨慎使用。
三、操作系统与硬件支持
操作系统和硬件设备对网页字体显示效果也有一定影响。以下是一些相关的优化建议:
1. 更新操作系统与浏览器
操作系统和浏览器厂商会不断更新其产品,以修复已知问题并提升性能。确保你的操作系统和浏览器都是最新版本,有助于改善网页字体的显示效果。
2. 调整显示设置
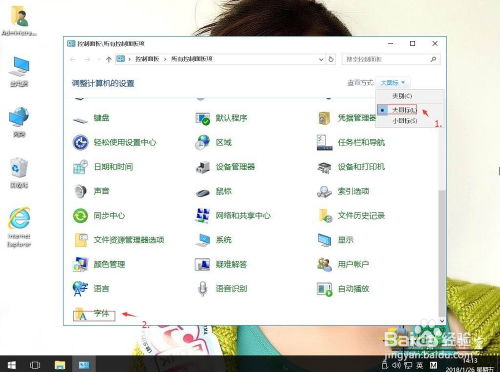
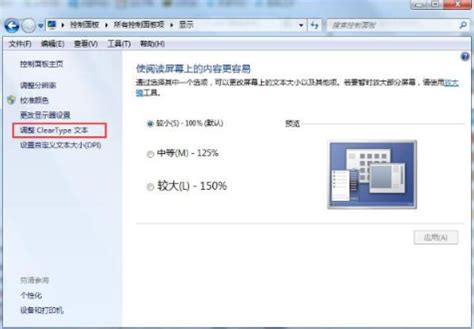
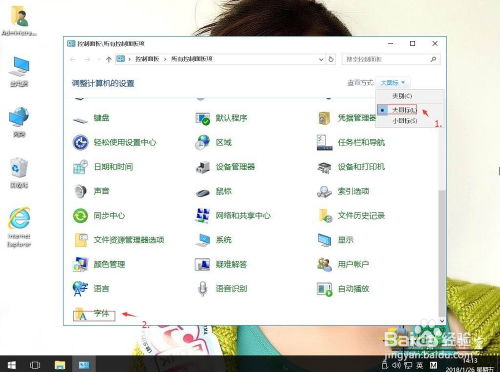
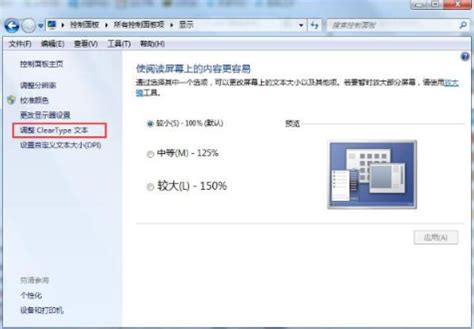
在某些操作系统中,你可以通过调整显示设置来改变文本的清晰度。例如,在Windows系统中,你可以通过“控制面板”中的“显示”选项来调整文本的缩放比例和平滑程度。在macOS系统中,你可以通过“系统偏好设置”中的“显示器”选项来调整分辨率和文本大小。
3. 硬件加速
现代浏览器通常支持硬件加速功能,该功能利用计算机的图形处理单元(GPU)来加速网页渲染。开启硬件加速可以提升网页的加载速度和显示效果。在大多数浏览器中,你可以通过设置菜单中的选项来开启或关闭硬件加速。
四、用户自定义样式表
如果你经常遇到网页字体模糊的问题,可以考虑使用用户自定义样式表(User Style Sheet)来统一调整网页的显示效果。通过编写CSS代码,你可以为特定的网站或所有网站设置字体样式、大小、颜色等属性。在大多数浏览器中,你可以通过扩展程序或内置功能来加载和应用用户自定义样式表。
五、使用专业的网页设计与开发工具
对于专业的网页设计师和开发者来说,使用专业的网页设计与开发工具可以更有效地解决字体模糊问题。这些工具通常提供丰富的字体选项、排版功能和可视化预览功能,帮助你快速定位并解决字体显示问题。此外,这些工具还支持与团队协作和版本控制功能,提升开发效率和质量。
六、总结与建议
解决网页显示的字体模糊问题需要从多个角度出发,包括调整浏览器设置、优化网页代码、操作系统与硬件支持、使用用户自定义样式表以及使用专业的网页设计与开发工具等。作为网页用户或开发者,你可以根据自己的需求和实际情况选择合适的解决方案。
对于普通用户来说,调整浏览器设置和使用用户自定义样式表是较为简单且有效的方法。而对于网页开发者来说,优化网页代码和使用专业的开发工具则更为重要。无论采取哪种方法,都应注重测试和调整,以确保网页在不同浏览器和设备上都能呈现清晰的字体显示效果。
最后,建议定期更新浏览器和操作系统以获取最新的功能和性能改进。同时,关注网页设计领域的最新动态和技术趋势也有助于提升网页的显示效果和用户体验。
-
 Win10系统显示器字体模糊解决方法资讯攻略10-29
Win10系统显示器字体模糊解决方法资讯攻略10-29 -
 Win10系统字体显示模糊的解决方法资讯攻略11-13
Win10系统字体显示模糊的解决方法资讯攻略11-13 -
 Win7系统字体模糊?一键解决清晰度问题!资讯攻略11-05
Win7系统字体模糊?一键解决清晰度问题!资讯攻略11-05 -
 轻松解决Win7系统字体模糊问题资讯攻略11-04
轻松解决Win7系统字体模糊问题资讯攻略11-04 -
 如何让网页上的字体变大?资讯攻略11-06
如何让网页上的字体变大?资讯攻略11-06 -
 轻松掌握!一键调整电脑网页字体大小,让阅读更舒适资讯攻略10-25
轻松掌握!一键调整电脑网页字体大小,让阅读更舒适资讯攻略10-25