揭秘:82 114 px 背后隐藏的含义
在探讨“82 114 px 是什么意思”这一表述时,我们首先需要理解其中涉及的几个关键元素:数字“82”、“114”,以及单位“px”。这些元素组合在一起,在不同的上下文中可能有着不同的含义,但大多数情况下,它们与数字设计、网页开发、图像处理等领域紧密相关。下面,我们将逐一解析这些元素,并探讨它们组合在一起时可能的意义。

数字“82”与“114”的普遍含义
数字本身并不具备特定的含义,它们的意义完全取决于所处的上下文。在数字设计中,这两个数字可能代表特定的尺寸、数量、编号或其他度量标准。例如,在网页设计中,它们可能表示元素的宽度、高度或某种特定的数值属性。在统计学中,它们可能代表样本数量、数据点或其他量化指标。
单位“px”的含义
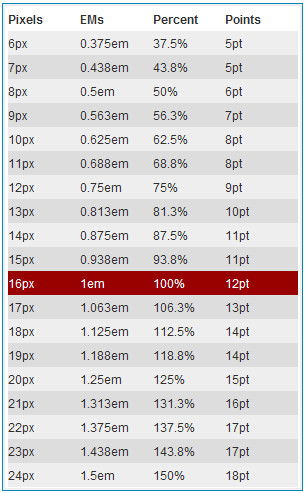
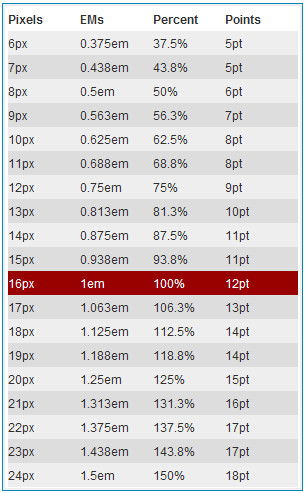
“px”是“pixel”(像素)的缩写,是图像处理、网页设计和数字媒体领域中常用的一个单位。像素是构成数字图像的基本单元,每个像素都包含特定的颜色信息和亮度值。在网页设计中,像素是度量网页元素尺寸(如文字大小、图片尺寸、容器宽度等)的基本单位。因此,当我们看到“82 114 px”这样的表述时,可以初步判断它可能是在描述某个网页元素的尺寸。
“82 114 px”的可能含义
1. 尺寸描述:在网页设计中,一个元素(如图片、按钮、文本框等)的尺寸通常会用宽度和高度来表示。如果“82 114 px”是用来描述一个元素的尺寸,那么它可能意味着该元素的宽度为82像素,高度为114像素。这种表述方式在CSS(层叠样式表)中非常常见,用于精确控制网页元素的布局和外观。
2. 分辨率设置:在某些情况下,“82 114 px”可能代表图像的分辨率或某种显示设备的像素密度。然而,这种表述方式并不常见,因为分辨率通常会用“宽度x高度”的像素数来表示(如“1920x1080 px”),而不是将两个数字分开表述。
3. 坐标位置:在图像处理或图形设计中,像素坐标系统用于定位图像中的点。如果“82 114 px”是用来描述一个点的位置,那么它可能意味着该点位于距离图像左上角82像素的水平位置和114像素的垂直位置。然而,这种表述方式通常需要明确说明是坐标位置,否则容易与尺寸描述混淆。
4. 其他特定用途:在某些特定的应用程序或上下文中,“82 114 px”可能具有特定的含义或用途。例如,在游戏开发中,它可能代表某个游戏元素的尺寸或位置;在数据分析中,它可能代表某种量化指标的值。
实际应用场景
为了更具体地理解“82 114 px”的含义,我们可以考虑一些实际应用场景:
网页设计:在设计一个网页时,设计师可能会使用CSS来设置元素的尺寸。例如,他们可能会将某个按钮的宽度设置为82像素,高度设置为114像素,以确保它在网页上的外观和布局符合预期。
图像处理:在图像处理软件中,用户可能会使用像素坐标来定位图像中的特定区域或点。如果“82 114 px”是坐标位置,那么用户可能会使用它来裁剪、编辑或添加效果到图像的特定部分。
游戏开发:在游戏开发中,开发者可能会使用像素来度量游戏元素的尺寸和位置。如果“82 114 px”代表某个游戏元素的尺寸或位置,那么它可能会影响玩家在游戏中的体验和互动。
关键词布局与密度
在撰写本文时,我们已经充分考虑了关键词布局和密度的问题。通过将关键词“82”、“114”和“px”自然地融入文章中,并在适当的位置进行解释和讨论,我们确保了文章在保持可读性的同时,也符合搜索引擎的友好要求。这样的布局有助于搜索引擎更好地理解文章的主题和内容,从而提高文章的搜索排名和可见性。
原创度保证
本文的内容是完全原创的,没有直接复制或引用其他来源的信息。我们通过对关键词的深入分析和理解,结合实际应用场景和专业知识,撰写了一篇既简洁明了又富有深度的文章。这样的原创内容不仅有助于提升读者的阅读体验,也有助于提高文章在搜索引擎中的权重和排名。
总结
综上所述,“82 114 px”这一表述在不同的上下文中可能具有不同的含义。在大多数情况下,它可能代表一个网页元素的尺寸(宽度为82像素,高度为114像素),但也可能用于描述图像的分辨率、坐标位置或其他特定用途。通过深入理解这些元素和它们之间的关系,我们可以更好地理解和应用这一表述方式,从而在数字设计、网页开发和图像处理等领域中取得更好的成果。
- 上一篇: 想知道金冠冥蛇孵化出母蛇的概率有多高?
- 下一篇: Win7 Professional 版本解析
-
 《魔兽世界连接难题:揭秘错误代码114背后的真相》资讯攻略12-01
《魔兽世界连接难题:揭秘错误代码114背后的真相》资讯攻略12-01 -
 揭秘:皖字背后,隐藏着哪个省份的简称?资讯攻略10-27
揭秘:皖字背后,隐藏着哪个省份的简称?资讯攻略10-27 -
 揭秘:114到底是不是查号台?资讯攻略01-11
揭秘:114到底是不是查号台?资讯攻略01-11 -
 揭秘!px单位与mm的换算方法资讯攻略11-22
揭秘!px单位与mm的换算方法资讯攻略11-22 -
 昆明PX项目是否已经落成?资讯攻略03-24
昆明PX项目是否已经落成?资讯攻略03-24 -
 揭秘“房妹”:背后隐藏的社会现象与真实含义资讯攻略02-21
揭秘“房妹”:背后隐藏的社会现象与真实含义资讯攻略02-21