PS技巧大揭秘:轻松打造炫酷闪图教程
在制作图像和设计领域,Photoshop(简称PS)无疑是一款强大的工具。它能够处理从简单图片编辑到复杂设计任务的各种需求。而制作闪图(即GIF动图)作为其中的一个小技能,非常受欢迎。无论是为社交媒体创造有趣的内容,还是为网站增加一些动态元素,掌握用PS制作闪图都是一项有用的技能。本文将详细介绍如何用PS制作闪图,以便你能轻松上手。

首先,我们需要准备好一系列的素材图像。这些图像通常是一个动态过程的帧,每一张代表了一个时刻的画面。这些图片应保证分辨率一致,以保证制作出的GIF动画的清晰度连贯性。假设你有一组文件夹内的连拍照片,用来制作一个简单的动作演示。

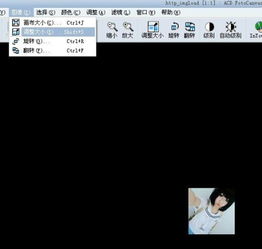
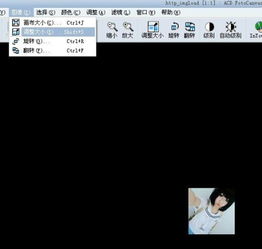
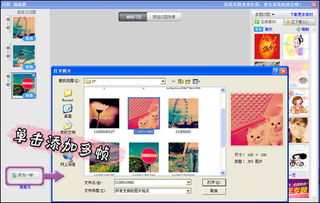
第一步,打开Photoshop。这里使用的是最新版本的Photoshop,但操作基本上在所有版本中大同小异。你可以直接从菜单栏的“文件”选项打开你准备好的图像文件。为了在单个窗口中同时查看和操作这些图像,可以利用PS的“时间轴”功能。在时间轴面板(通常位于界面右下方),你可以选择“创建帧动画”。这会自动将所有打开的图片整合到一个时间轴序列中,每一张图片都作为一帧。

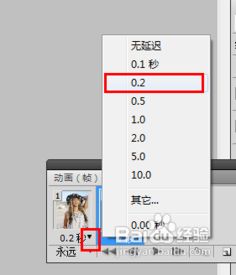
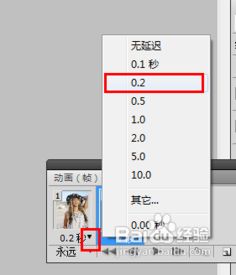
接下来,在时间轴面板里,你可以看到所有的帧已经排列好。这时需要设置每一帧的显示时间,以确保动画播放流畅并且节奏合理。一般来说,单击选中每一帧后,在面板底部可以看到一个持续时间选项,可以设置该帧显示的时间(秒或帧数)。较快的动作可能需要每帧展示时间短一些,而较慢的动作可能需要较长的展示时间。这一步非常关键,需要根据具体需求不断调整和优化。
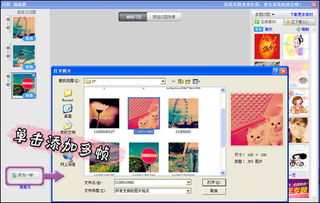
设置好帧时长后,确保每帧的图像内容符合动画的逻辑顺序。在编辑时,如果需要更改某一帧的图像,只需双击该帧即可回到那个图像文件进行编辑。这一点体现了PS处理多帧动画时的灵活性。例如,你可能需要对某些帧进行调整颜色、增加文字或者进行一些其他的效果处理,都可以直接在PS中实现。
完成了上述的编辑和调整,接下来就是导出GIF文件。这一步骤需要在“文件”菜单下选择“导出”——“存储为Web(旧版)...”。这时会弹出一个新的对话框,提供了一系列针对网页使用的文件格式和优化选项。对于GIF动图,你可以选择一些基本参数如颜色数(决定图像的调色板大小,颜色数少的文件会更小,但画质会降低)和抖动(通过颜色的细微变化来模拟更多颜色,弥补颜色数不足的缺点)。根据需要选择合适的参数,注意测试导出文件的效果,保证其在视觉表现和文件大小之间找到平衡。
在选择“GIF”格式后,有一个特别有用的选项叫做“循环选项”。默认情况下,GIF文件会无限循环播放。这是大部分动态表情和短动画需要的,但如果你需要一段有限循环的动画,这里可以设置播放次数。设定好后,点击“存储”按钮,为你的GIF文件选择一个合适的名称和位置,然后确认保存。
此时,一个完整的闪图制作过程就结束了。但这仅仅是一个开始,在实际操作中,你可以通过增加更多的帧、调整每帧的变化细节、使用不同的特效以及动画过渡来增加动画的复杂度和表现力。例如,可以在两帧之间使用“过渡帧”效果,创建更加平滑的动画。具体操作方法是:在时间轴面板中选择两个相邻的帧,右键选择“过渡帧...”,在弹出窗口中输入需要的过渡帧数,PS会根据两帧的差异自动创建中间的过渡帧。这个功能特别适用于渐变效果和缓动动画。
除了上述的基本功能,PS还有一些高级工具和技巧能够帮助你提升GIF动图的质量。例如,你可以使用“图层蒙版”来实现更复杂的效果,比如在某些帧中让特定对象出现或消失。同时,你可以结合使用PS中的“滤镜”和“调整”工具,给你的GIF动图添加诸如模糊、锐化、颜色调整等效果,以增强视觉效果或修正瑕疵。
为了让你的GIF文件更适合在网络上分享或使用,有时也需要对其进行优化。一方面,可以尝试通过减少颜色数和优化抖动设置来减小文件大小;另一方面,还可以使用诸如Photoshop的“裁剪工具”来去除不必要的空白区域,进一步减少文件大小和提高加载速度。需要注意的是,过于压缩可能会导致图像质量严重下降,所以每次优化后都需要仔细检查和对比效果。
总之,使用Photoshop制作闪图的过程既有创造性也有技术性。掌握时间轴、帧动画编辑和导出优化等基本技巧后,你将能够制作出在社交媒体和网页上吸引眼球的GIF动图。在此基础上,不断学习和实践更多的高级技巧和工具,可以让你的作品更加出色和专业。随着技术水平和审美能力的提升,你的GIF动图不仅可以更好地服务于个人创作和兴趣,还可能为你赢得更多的关注和认可。
- 上一篇: FC2视频卡顿及无法打开的最新解决方案
- 下一篇: 如何撰写工作出差报告?
-
 掌握美图秀秀技巧,轻松打造炫酷闪图资讯攻略11-02
掌握美图秀秀技巧,轻松打造炫酷闪图资讯攻略11-02 -
 揭秘!如何轻松设置QQ空间的炫酷闪图头像资讯攻略04-03
揭秘!如何轻松设置QQ空间的炫酷闪图头像资讯攻略04-03 -
 揭秘:轻松打造炫酷QQ闪图的技巧!资讯攻略11-03
揭秘:轻松打造炫酷QQ闪图的技巧!资讯攻略11-03 -
 打造炫酷!用Photoshop制作人物闪光闪图教程资讯攻略10-30
打造炫酷!用Photoshop制作人物闪光闪图教程资讯攻略10-30 -
 打造炫酷QQ闪图照片秀,轻松吸引眼球!资讯攻略11-17
打造炫酷QQ闪图照片秀,轻松吸引眼球!资讯攻略11-17 -
 打造炫酷舞戒透明效果:PS精简教程秘籍资讯攻略11-15
打造炫酷舞戒透明效果:PS精简教程秘籍资讯攻略11-15