初学者快速上手Dreamweaver指南
对于初学者来说,掌握Adobe Dreamweaver这款强大的网页设计和开发工具可能看起来有些挑战性。然而,通过一步步的学习和实践,你将能够充分利用这款软件来创建专业的网站。以下是针对初学者如何使用Dreamweaver的详细指南,帮助你快速上手。

首先,你需要确保已经安装了Adobe Dreamweaver。如果还没有,可以从Adobe官方网站下载并安装最新版本的软件。安装完成后,打开Dreamweaver,你会看到一个整洁且直观的工作界面。

在开始学习之前,了解一些基本的概念和术语是非常有帮助的。Dreamweaver中的“站点”是指你正在开发的网站项目的文件夹和文件的集合。创建站点可以让你更好地组织和管理你的文件和资源。
一、创建和设置新站点
1. 在Dreamweaver中,点击顶部菜单栏中的“站点”,然后选择“新建站点”。
2. 在弹出的“站点设置”窗口中,你可以为你的站点命名,并选择一个文件夹作为你的本地根文件夹。这是保存你网站所有文件的地方。
3. 你可以选择设置远程服务器(如果你有一个),以便能够上传和测试你的网站。
4. 设置完成后,点击“保存”。
二、创建和编辑HTML页面
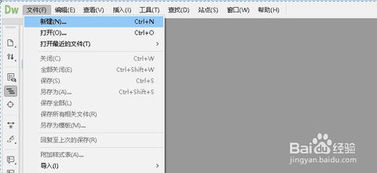
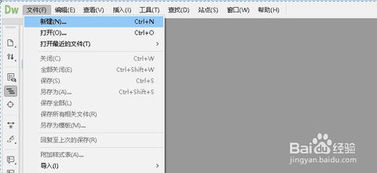
1. 在Dreamweaver中,点击“文件”,然后选择“新建”。
2. 在弹出的“新建文档”窗口中,选择“空白页”,然后选择HTML。你还可以选择其他预设的页面类型,如PHP或ASP。
3. 你可以选择文档的类型(如HTML5)和编码(如UTF-8)。
4. 点击“创建”。
现在,你有一个新的HTML页面,可以在Dreamweaver的设计视图或代码视图中进行编辑。设计视图提供了一个所见即所得的编辑环境,而代码视图则允许你直接编辑HTML代码。
三、使用Dreamweaver的插入面板
Dreamweaver的插入面板是一个强大的工具,可以帮助你快速添加各种元素到你的页面中。
1. 在右侧的面板中,找到并点击“插入”选项卡。
2. 你可以看到许多不同的类别,如“常用”、“布局”、“表单”等。
3. 例如,如果你想添加一个图像,你可以在“常用”类别中找到“图像”选项,然后点击它。
4. 在弹出的“选择图像源文件”窗口中,浏览你的计算机找到你想添加的图像,然后点击“确定”。
同样地,你可以使用插入面板来添加文本、链接、表格、表单和其他HTML元素。
四、使用CSS进行样式设计
CSS(层叠样式表)是设计网页外观的关键。Dreamweaver提供了强大的CSS编辑和管理功能。
1. 你可以在设计视图中选择页面上的元素,然后在右侧的属性面板中设置其样式(如字体、颜色、边距等)。
2. 如果你想更深入地控制样式,你可以创建一个新的CSS文件或直接在HTML文档的
部分添加
- 上一篇: 含羞草下的隐秘通道
- 下一篇: 如何将Q币转账给别人?
-
 掌握Dreamweaver CS4入门指南资讯攻略11-26
掌握Dreamweaver CS4入门指南资讯攻略11-26 -
 Excel 2000快速上手指南资讯攻略11-24
Excel 2000快速上手指南资讯攻略11-24 -
 Crowdraw新手快速上手指南资讯攻略11-22
Crowdraw新手快速上手指南资讯攻略11-22 -
 围棋入门秘籍:新手快速上手,步步为营成高手资讯攻略10-24
围棋入门秘籍:新手快速上手,步步为营成高手资讯攻略10-24 -
 Photoshop 7.0新手快速入门指南资讯攻略11-17
Photoshop 7.0新手快速入门指南资讯攻略11-17 -
 瑜伽初学者必看:轻松上手的练习指南资讯攻略10-27
瑜伽初学者必看:轻松上手的练习指南资讯攻略10-27