如何在Web端分享Flash播放开发的经验?

在互联网发展的早期阶段,Flash作为一种多媒体交互技术,在网页中占据了举足轻重的地位。它不仅能够播放动画、视频,还能实现丰富的交互效果,为网页增添了无限魅力。尽管如今HTML5等新技术逐渐取代了Flash的地位,但在那段辉煌的岁月里,无数开发者投身于Flash的开发,积累了丰富的经验。今天,我将和大家分享一些基于web端Flash播放开发的经验,希望能够帮助到仍然在使用或怀念Flash的朋友们。

一、Flash播放器的选择
在web端播放Flash内容,首先需要一个可靠的Flash播放器。Adobe官方的Flash Player无疑是首选,它不仅功能强大,而且兼容性好,几乎支持所有的主流浏览器。不过,随着Flash逐渐退出历史舞台,许多浏览器也开始逐步禁用Flash Player插件。因此,开发者需要关注浏览器的最新政策,及时调整开发策略。

除了官方的Flash Player,还有一些第三方播放器可供选择。这些播放器往往会在官方播放器的基础上增加一些额外功能,如播放列表、皮肤定制等。在选择第三方播放器时,需要特别注意其安全性和稳定性,避免引入潜在的安全风险。
二、Flash内容的优化
Flash动画和视频通常比较大,加载速度较慢,容易影响用户体验。因此,对Flash内容进行优化显得尤为重要。
1. 压缩文件大小:使用专业的压缩工具对Flash文件进行压缩,可以显著减小文件体积,加快加载速度。同时,要注意保持压缩后的文件质量,避免因为过度压缩而导致画面失真。
2. 优化动画:在制作Flash动画时,尽量减少帧数和复杂的动画效果,以降低文件大小和提高播放流畅度。此外,还可以通过使用矢量图形、减少颜色数量等方法来优化动画。
3. 合理布局:在网页中嵌入Flash内容时,要注意布局的合理性。避免将Flash内容放置在页面中心或重要位置,以免影响用户浏览。同时,可以设置适当的加载提示和进度条,让用户了解加载进度,提高用户体验。
三、与JavaScript的交互
Flash与JavaScript的交互是web端Flash开发的重要部分。通过JavaScript,可以实现Flash内容与网页其他部分的交互,如控制播放、获取Flash中的信息等。
1. ExternalInterface:Flash提供了一个名为ExternalInterface的API,允许Flash与JavaScript进行双向通信。开发者可以在Flash中使用ExternalInterface.call方法调用JavaScript函数,也可以在JavaScript中使用flash对象(通过document.getElementById等方法获取)调用Flash中的方法。
2. 安全限制:在使用ExternalInterface时,需要注意安全限制。默认情况下,Flash会禁止与网页的JavaScript进行交互。要解除这种限制,需要在Flash的发布设置中将“允许脚本访问”设置为“始终允许”或“仅来自同源的站点”。同时,在JavaScript中调用Flash方法时,也需要确保Flash对象已经加载完成。
3. 事件处理:通过JavaScript与Flash的交互,可以实现一些复杂的事件处理。例如,当用户在Flash中点击某个按钮时,可以触发JavaScript中的相应事件,从而实现页面跳转、弹出提示等效果。
四、跨浏览器兼容性处理
由于不同浏览器对Flash的支持程度和实现方式存在差异,因此在开发过程中需要特别注意跨浏览器兼容性处理。
1. 浏览器内核差异:不同浏览器使用的内核不同,对Flash的支持也有所不同。例如,IE浏览器使用的是Trident内核,而Chrome和Firefox则分别使用Blink和Gecko内核。开发者需要针对这些不同的内核进行兼容性测试和调整。
2. 插件版本更新:Flash Player插件也会不断更新,以修复漏洞和提高性能。因此,开发者需要关注插件的最新版本,及时更新并确保网页中的Flash内容能够在新版本中正常播放。
3. 备用方案:考虑到Flash即将被淘汰的现状,开发者在开发过程中可以准备一些备用方案。例如,可以使用HTML5、SVG等技术来替代部分Flash功能,以确保在Flash不再被支持时,网页仍然能够正常显示和交互。
五、性能监控与优化
在Flash播放过程中,性能问题是一个不容忽视的方面。为了确保Flash内容能够流畅播放,开发者需要进行性能监控和优化。
1. 性能监控工具:使用专业的性能监控工具可以帮助开发者了解Flash播放过程中的性能瓶颈和问题所在。这些工具通常能够提供CPU使用率、内存占用、帧率等关键指标的数据和分析报告。
2. 优化代码:在开发过程中,要注意优化Flash代码。避免使用不必要的复杂动画和效果,减少脚本和事件的执行频率,以降低CPU和内存的占用。同时,要注意合理释放资源,避免内存泄漏等问题。
3. 缓存策略:对于需要频繁加载的Flash内容,可以设置缓存策略来减少加载时间和提高播放效率。例如,可以将Flash文件缓存在服务器端或客户端,以便在用户再次访问时能够快速加载。
六、用户体验与安全性
在开发Flash内容时,用户体验和安全性是两个需要特别关注的方面。
1. 用户体验:良好的用户体验是Flash内容成功的关键。开发者需要关注用户的操作习惯和需求,设计简洁明了的界面和交互方式。同时,要注意提供清晰的加载提示和播放控制选项,让用户能够轻松控制播放进度和音量等参数。
2. 安全性:由于Flash曾经存在过许多安全漏洞和漏洞利用方式,因此在开发过程中需要特别注意安全性问题。要避免使用不安全的API和插件,及时更新Flash Player插件以修复已知漏洞。同时,在网页中嵌入Flash内容时,要注意设置合适的安全限制和权限控制,避免用户数据泄露和恶意攻击等安全问题。
结语
尽管Flash已经逐渐退出历史舞台,但在那段辉煌的岁月里,它为我们带来了无数欢乐和惊喜。作为开发者,我们应该珍惜这段经历并总结经验教训,为未来的开发工作提供有益的参考。希望这篇基于web端Flash播放开发的经验分享能够帮助到大家,让我们一起回顾那段美好的时光并迎接新的挑战和机遇。
-
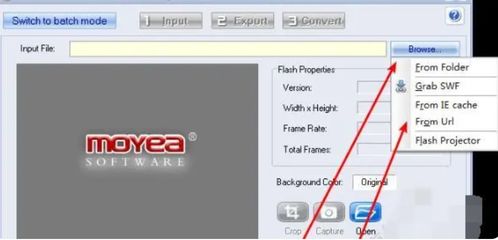
 亲测推荐:一键下载&试玩网页Flash小游戏SWF文件资讯攻略11-13
亲测推荐:一键下载&试玩网页Flash小游戏SWF文件资讯攻略11-13 -
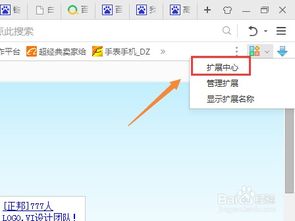
 校园分享:Flash大厅安装ActiveX版播放器教程资讯攻略11-04
校园分享:Flash大厅安装ActiveX版播放器教程资讯攻略11-04 -
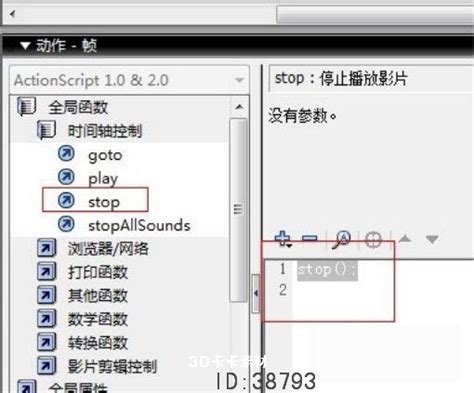
 轻松学会:制作Flash最简单动画的步骤资讯攻略11-27
轻松学会:制作Flash最简单动画的步骤资讯攻略11-27 -
 如何制作并添加FLASH透明按钮的播放代码?资讯攻略11-12
如何制作并添加FLASH透明按钮的播放代码?资讯攻略11-12 -
 Flash中attachMovie函数怎么使用?资讯攻略11-30
Flash中attachMovie函数怎么使用?资讯攻略11-30 -
 轻松实现SWF到MP4的格式转换,步骤揭秘!资讯攻略10-29
轻松实现SWF到MP4的格式转换,步骤揭秘!资讯攻略10-29