如何设置iframe的marginWidth以优化页面布局和用户体验
在Web开发中,`iframe`元素是一个极其强大的工具,它允许你在一个HTML文档中嵌入另一个HTML文档。这种能力对于在网页上展示外部内容、实现页面内的框架布局或是保持内容隔离等场景尤为重要。`iframe`的众多属性中,`marginwidth`是一个较为特殊且历史悠久的属性,它曾用于指定`iframe`内容与其框架边缘之间的宽度(以像素为单位),但在现代Web开发中,其使用已逐渐式微,被更现代的CSS布局技术所取代。不过,了解其用法仍有助于理解Web技术的演进过程及兼容旧代码。

iframe与marginwidth属性的基本概念
首先,让我们明确一下`iframe`和`marginwidth`的基本概念。`iframe`(Inline Frame)是一个HTML元素,它创建了一个内联框架,这个框架中可以包含另一个HTML文档。它就像是网页中的一个窗口,通过这个窗口可以看到另一个页面或页面的部分内容。
而`marginwidth`属性,正如其名,用来设置`iframe`内容与`iframe`边框(如果有的话)之间的水平间距。然而,需要注意的是,随着Web标准的演进和浏览器对旧特性的弃用,`marginwidth`的使用已经越来越少。在HTML5规范中,这个属性已经不再被推荐使用,因为CSS提供了更灵活、更强大的布局和样式控制能力。
为什么现在不推荐使用marginwidth属性?
1. 样式控制不足:`marginwidth`只能控制水平方向的间距,对于垂直方向或更复杂的布局需求则无能为力。相比之下,CSS允许你通过`margin`、`padding`等属性进行全方位的样式控制。
2. 标准兼容性:由于HTML5不再推荐使用`marginwidth`等旧属性,依赖这些属性的网页可能会在未来的浏览器中遭遇兼容性问题。
3. 可维护性:使用CSS进行布局和样式控制,可以使网页的结构和表现分离,提高代码的可读性和可维护性。
使用CSS替代marginwidth
既然`marginwidth`属性已经不再是最佳实践,那么我们应该如何使用CSS来实现相同或类似的效果呢?以下是一些替代方案:
1. 使用CSS的margin属性:虽然`iframe`的`margin`属性并不会直接影响其内容与其边框之间的间距(因为`iframe`通常没有直接可见的边框),但它可以用来控制`iframe`元素与其他元素之间的外部间距。如果你想要模拟`marginwidth`的效果,可以通过为`iframe`的父元素或同级元素设置适当的`margin`值来实现。
2. 使用padding和border样式:如果你的目标是在`iframe`内容周围添加一些空白区域,可以考虑为其父容器设置`padding`属性,并可能需要设置`border`来模拟`iframe`的边框(尽管这并非严格意义上的`marginwidth`替代方案)。
3. 利用绝对定位与偏移:在更复杂的情况下,你可以使用CSS的`position`属性(如`absolute`或`relative`),结合`top`、`right`、`bottom`、`left`等偏移属性,来精确控制`iframe`的位置及其与周围元素的间距。
示例代码
假设你原本想使用`marginwidth="20"`来在`iframe`内容与边框之间添加20像素的水平间距,但考虑到现代Web开发的最佳实践,你应该这样用CSS来实现类似效果:
HTML:
```html
```
CSS:
```css
.iframe-container {
padding: 0 20px; /* 在iframe容器左右两侧各添加20px的内边距,模拟marginwidth的效果 */
/* 其他样式,如border、background等,可以根据需要添加 */
.iframe-container iframe {
/* 这里可以添加针对iframe本身的样式,如width、height等 */
width: 100%; /* 使iframe宽度充满容器 */
height: 500px; /* 假设的高度值,根据实际情况调整 */
border: none; /* 移除iframe的默认边框,如果设置了frameborder="0"则此步骤可选 */
```
在这个示例中,我们通过为`iframe`的父容器`.iframe-container`设置`padding`属性来模拟`marginwidth`的效果,而`iframe`本身则通过CSS进行了基本的样式设置。这种方式不仅符合现代Web开发的规范,还提供了更高的灵活性和可维护性。
-
 如何找到并设置IE浏览器的页面选项?资讯攻略11-26
如何找到并设置IE浏览器的页面选项?资讯攻略11-26 -
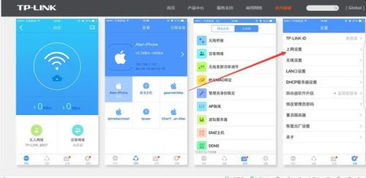
 如何设置路由器以提升网络速度?资讯攻略10-25
如何设置路由器以提升网络速度?资讯攻略10-25 -
 DNF玩家必看:如何设置防火墙?怎样解除或关闭防火墙设置?资讯攻略11-12
DNF玩家必看:如何设置防火墙?怎样解除或关闭防火墙设置?资讯攻略11-12 -
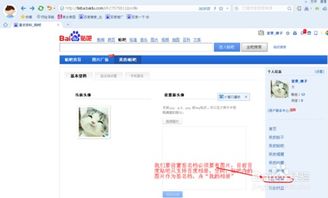
 如何在百度贴吧设置签名档图片链接?资讯攻略11-05
如何在百度贴吧设置签名档图片链接?资讯攻略11-05 -
 如何在Word文档中巧妙设计报刊的页面布局?资讯攻略11-20
如何在Word文档中巧妙设计报刊的页面布局?资讯攻略11-20 -
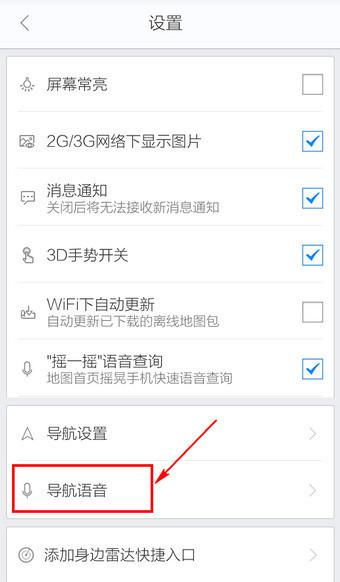
 如何在百度地图里查看并设置导航功能?资讯攻略11-02
如何在百度地图里查看并设置导航功能?资讯攻略11-02